# 前言
JavaScript引擎执行一段代码,会进行编译并创建执行上下文。 执行上下文是当前JavaScript代码被编译和执行时所处的环境,也可称为执行环境。
记住:JavaScript所有代码运行的时候都会处于一个执行上下文中,代码执行的一个抽象的环境概念。

# 执行上下文的类型
三种类型:
- 全局执行上下文
当JavaScript引擎执行全局代码(不在任何函数中的代码)的时候,会编译全局代码并创建全局执行上下文,整个页面的生存周期内(浏览器窗口未关闭),全局执行上下文只有一个。 - 函数执行上下文
当调用一个函数,函数体内代码会进行编译并创建函数执行上下文,一般情况,函数执行完毕,创建的函数执行上下文被销毁。可以有很多个函数执行上下文。 eval执行上下文:问就是不知道
# 执行上下文的生命周期
- 创建
- 创建变量对象 => var变量、函数声明提升;初始化函数参数arguments
- 创建词法环境 => let和const变量、外部词法环境(作用域链信息)
- 确定this指向 => 全局默认指向、作为对象方法指向、显示指向、new构造指向
- 执行
- 代码执行 => 变量赋值、函数引用、可执行代码执行
- 销毁
- 函数调用执行完毕 => 函数出栈、对应执行上下文也出栈、等待垃圾回收
- 全局执行上下文销毁 => 浏览器窗口关闭
# 变量对象(环境)(Variable Object)里面有什么?
全局执行上下文对应的变量对象是window对象。
函数执行上下文:
VO = {
// 实参 => 当前执行上下文中的参数
Arguments: {},
// 形参
Param_Variable: 'any',
// 当前执行上下文中函数声明的引用
Function: 'function reference',
// 当前执行上下文中变量声明,给初值undefined
Variable: undefined,
}
1
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
# 总结
- 执行上下文就是JavaScript代码运行的环境。
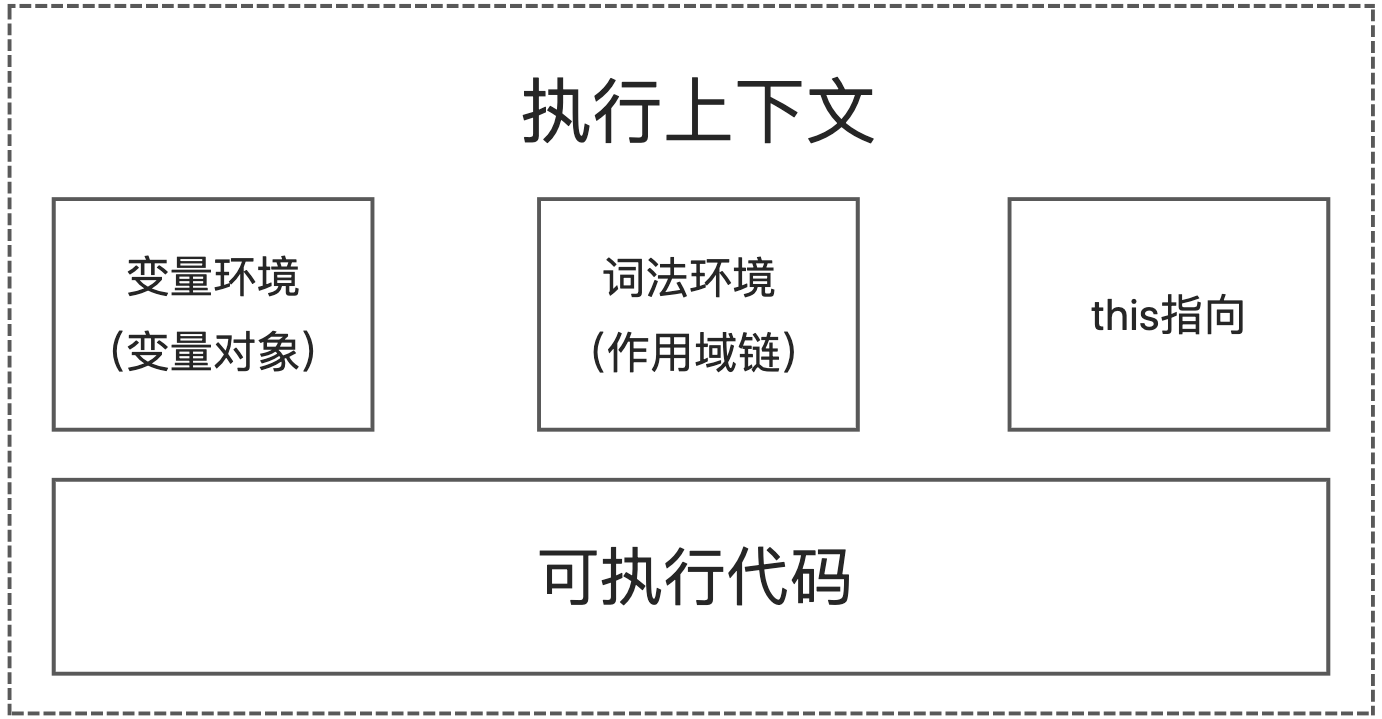
- 包含三个东西:变量对象(环境)、词法环境(作用域链)、this指向。
- JavaScript引擎配合着执行上下文才能正确找到变量,去执行代码。
