# 前言
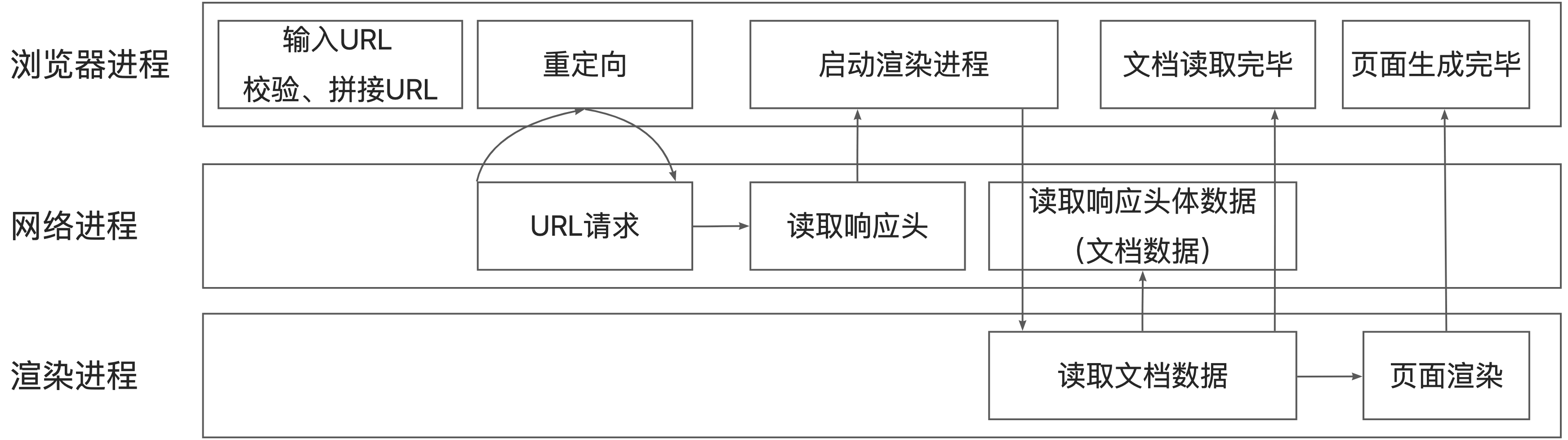
总览流程:
- 输入URL
- 浏览器检查URL。
- 组装协议构建完整URL。
- URL请求
- 浏览器进程IPC通信网络进程进行URL请求。
- 网络进程检查本地缓存,有缓存直接返回资源给浏览器进程。
- 没缓存,进行DNS解析获取IP。
- 利用IP地址建立TCP连接。
- 构建请求信息,发送HTTP请求。
- 目标服务器响应,网络进程接收响应信息并解析。
- 检查状态码、Content-Type。
- 启动渲染进程
- 检查URL是否为同一站点,复用渲染进程。
- 传输数据、页面更新
- 网络进程传输响应信息给渲染进程。
- 渲染进程接收完毕,通知浏览器文档提交确认,同时渲染进程开始渲染。
- 浏览器进程完成更新页面。

# 输入URL
用户在地址栏输入关键字。
URL是否合法 ? 开始请求https://URL : 使用默认搜索引擎进行关键字搜索
# URL请求
浏览器进程通过IPC(进程通信)把URL请求发送给网络进程,网络进程接受到,发起URL请求。
- 本地缓存检查 ? 返回资源给浏览器进程 : DNS解析。
- 拿到请求域名的服务器IP,如果请求协议是https,还需要建立TLS(Transport Layer Security)连接。
- 根据IP地址和目标服务器建立TCP连接。
- 浏览器构建请求行、请求头(cookie等数据)向目标服务器发送构建的请求信息(HTTP请求)。
- 目标服务器接受到请求信息,根据请求信息生成响应数据(响应行、响应头、响应体),发送给浏览器的网络进程。
- 网络进程接受到响应行和响应头(统一为响应信息),开始解析响应数据。
# 重定向
如果网络进程接受到的响应信息中的状态码是301 or 302,代表需要浏览器重定向到其他的URL,此时网络进程从响应信息中的Location字段获取重定向的地址,再次发起新的HTTPS or HTTP请求,重复上述的流程。
如果服务器返回的响应信息中状态码是200,代表一切正常,浏览器可以继续处理请求。
301 => 永久重定向。会缓存新域名替换旧域名,用户访问旧域名使用301重定向到新域名。
302 => 临时重定向。不会缓存,一般用于未登陆的用户重定向到登录页。
# 响应数据类型
浏览器如何区分URL请求是一个正常的HTML or 下载请求呢?使用响应信息中的Content-Type字段进行区分。
- Content-Type: text/html
告诉浏览器服务器返回的数据是HTML格式。 - Content-Type: application/octet-stream
返回的数据是字节流类型的,一般浏览器按照下载类型来处理。
不同的Content-Type,浏览器后续的处理也会不同。
- 如果判断为下载类型 => 该请求会被提交给浏览器的下载管理器,同时URL请求的导航流程就此结束。
- 如果是HTML => 浏览器会继续进行导航流程,Chrome的页面渲染是运行在渲染进程中的,所以接下来需要开始准备渲染进程了。
# 渲染进程
- 一般情况,打开新的页面都会使用单独的渲染进程。
- 若从A页面打开B页面,且AB页面属于同一站点,B页面会复用A页面渲染进程,否则浏览器会为B创建一个新的渲染进程。
# 同一站点(same-site)
根域名 + 加上协议(https:// or http://)。
# 文档提交
文档 => URL请求接收的响应体数据。
- 浏览器进程,发起“文档提交”通知,将渲染进程和网络进程建立传输通道。
- 文档数据传输完毕,渲染进程发出“确认提交”通知告诉浏览器进程。
- 浏览器接收到通知,开始更新浏览器界面状态(安全状态、地址栏的URL、前进后退的历史状态),同时更新页面。
# 页面渲染
- 当文档提交完毕,渲染进程开始页面解析和资源加载。
- 当页面渲染完成,渲染进程发出消息通知浏览器进程,tab页上的loading效果停止。至此浏览器导航完成。
# 总结
- 服务器可以通过响应头来控制浏览器的行为(跳转、网络数据类型判断)。
- Chrome默认采用一个标签对应一个渲染进程,但是如果两个页面属于同一站点,则共用一个渲染进程。
- 浏览器进程是网络进程和渲染进程之间的桥梁。
